Mobilegeddon: você sabe como adaptar o seu site?
Em tempos de utilização diária e massiva dos celulares, se sua page não possui uma versão mobile, será uma questão de tempo para que ela fique para trás em relação a maioria dos sites responsivos e/ou adaptados para o mobilegeddon.
A última atualização do Google surge com a premissa de favorecer os sites que possuem sua versão mobile. Apesar de não ser um recurso recente, muitas empresas permanecem ser se posicionar. Tal mudança segue portanto, prejudicando quem ainda não se conciliar seu conteúdo para um perfil dos dispositivos móveis, incluindo smartphones, tablet e etc. Com esse algoritmo em vigor, os portais e sites que se mantiverem atrasados perderão em ranqueamento em um dos buscadores mais importantes da internet.
O update que surgiu em 2015 seguido de outras novidades anunciadas pela companhia como o Panda e o Peguin. O que pareceu assustador para alguns desenvolvedores e empresários, é atualmente uma necessidade. Portanto, não há como fugir. A era do mobilegeddon revela que cerca das 60% pesquisas feitas no buscador do Google, partem de ambientes mobile. A verdade é que se tornou imprescindível favorecer a experiência do internauta que acessa pages por dispositivo móvel.
Quem fizer sua lição de casa sobre o mobilegeddon não tem porque temer o algoritmo. Pensando nisso, resolvemos esclarecer do se trata a mudança, por que ela está tomando forças e como se adaptar a ela, é claro.

O que é o mobilegeddon afinal?
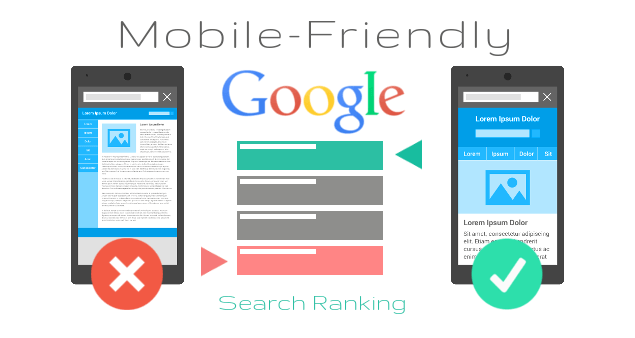
O gigante da internet, Google, realizou uma atualização em seu sistema de buscas para que fosse possível selecionar priorizando sites que fossem compatíveis com dispositivos mobile: assim nascia o algoritmo mobilegeddon. Mesmo sendo uma atualização de 2015, é notável a quantidade de pages que ainda não disponibilizaram uma versão de seus conteúdos para o mobile. A ideia é facilitar o trabalho do típico usuário que visualiza notícias, imagens, vídeos, entre outras informações em seus dispositivos portáteis. A verdade é que, provavelmente, sites que ainda não enxergam utilidade em mobilegeddon estão com os dias contados. Sabemos que para estar no topo das pesquisas do Google é necessário algumas técnicas de SEO, como fornecer um conteúdo original e de relevância. O que muda é que precisaremos adaptar todo esse processo para quem enxerga pela telinha ao invés de um desktop.
O comportamento que veio com o uso das redes sociais. Na tela do celular, conversamos, compramos, pagamos conta, lemos notícias e buscamos por entretenimento. Esse novo perfil de usuário chamou atenção do Google. O buscador que está em constante mudança seguindo a tendência dos nossos hábitos e ações, não ignoraria isso. É aí que o mobilegeddon surge. Praticamente passamos boa parte do nosso dia mais adeptos do mobile. Não é à toa que abolimos muito dos computadores para usar o notebook. A conveniência que o homem moderno busca anda lado a lado com as atualizações no sistema interno que utiliza. O aspecto físico que modificamos gera uma demanda diferente para a web, ou vice e versa. O mobilegeddon é uma ferramenta de auxílio.

O que muda com o mobilegeddon?
Pense em quantos amigos ou clientes acessam a internet na correria do dia a dia pelos dispositivos móveis. Acessar um site que não é criado para o visor de um dispositivo não é apenas difícil de interagir, como é cansativo. Lembrando que uma experiência ruim que gere frustração é o suficiente para que abandonem a page. Pensando em usuários e desenvolvedores que o Google depois de lançar o mobilegeddon ofereceu o “guia de amigabilidade“. Nele há dicas para que programadores por exemplo, saibam desenvolver ferramentas mobile friendly ao sistema de busca. O Google também indicou uma ferramenta para empresas testarem o quão amigável ao mobile é sua page. Nele há relatórios que podem servir também como um guia.

Segundo dados do Google, 94% dos usuários com smartphone procuram informações no seu celular. Inclusive, 77% dessas pesquisas em dispositivos mobile apontam para casa ou trabalho, lugares que curiosamente já possuem algum computador. Por isso, não importa se você não é um grande produtor de conteúdo na internet ou se não possui muitas ambições com seu e-commerce. Os dispositivos móveis ditam a regra e é por isso que o mobilegeddon chegou para ficar. Qualquer coisa que não for compatível com a versão mobile, simplesmente vai ficar para trás em relação inclusive aos concorrentes. Por isso andar lado a lado ao algoritmo do mobilegeddon só tem a agregar valor ao produto. Lembre-se que o ato de fornecer a melhor experiência ao seu visitante é possivelmente convertê-lo. Nada adianta boas técnicas de SEO se no final não for levado em conta que a maioria das pessoas utilizam celular. Por isso, sites pesados, complexos e cheios de informação podem se perder quando acessados nos dispositivos mobile. Guarde esse aspecto para o desktop, mas foque no que o Google sinaliza, foque no mobilegeddon.
Como habilito meu site para o mobilegeddon?
Hoje ninguém perde muito tempo em sites. É importante que haja algo para fisgá-lo. E isso começa no aspecto visual. Imagine uma page toda feita para visualização em desktop. Agora tente acessá-la no seu tablet ou smartphone e experimente navegar. Não vai durar nem meia hora, correto? Ciente de que é uma realidade precisar adaptar o site principalmente devido ao mobilegeddon, vamos à prática.
Primeiro verifique se seu site está pronto para o algoritmo. Provavelmente sim, mas a checagem pode ser realizada com uma ferramenta chamada WebMasterTools. Com ela você verifica se sua página é mobile friendly para o mobilegeddon. O mecanismo é dispõe de um painel com lista de erros e até mesmo um gráfico para que você descubra em detalhes o quanto precisa otimizar a page.
Fora essa ferramenta, o Google também oferece outra que se chama “Mobile Friendly” que basicamente diz se sua página está otimizada ou não. Fornece também alguns insights sobre velocidade e otimização pra que sua página ofereça a melhor navegação para o internauta. Mas não se desespere caso o resultado seja negativo, será necessário apenas fazer algumas mudanças. Para isso foco em planejamento também, é claro. O melhor que se pode fazer é não protelar, pois nenhuma estratégia de marketing irá sobreviver sem as alterações para os dispositivos móveis. Basta se lembrar de como pode ser uma experiência ruim para o usuário tentar navegar em um site sem o mobilegeddon: texto muito pequeno, imagens que demoram para carregar, dificuldade de achar por algo específico oferecido na página e etc.

Meu site não é compatível ao mobilegeddon, e agora?
De olho em como fornecer uma melhor experiência a todo tipo de usuário, desde daquele que acessa pelo computador, como para os que utilizam os smartphones e tablets. O que vem a seguir são alguns dos mecanismos para auxiliar o site a ter o melhor fator de ranqueamento. Das três opções para escolher, os sites mobiles possuem um tipo de design (layout) especialmente aplicados para celulares e dispositivos móveis em geral. Em outras palavras, são como uma segunda opção do site para desktop. Com isso seguem algumas desvantagens também. Uma delas é o custo mais caro para fazer um update do conteúdo. Também possui o risco de precisar de uma revisão total caso seja necessário suprir os outros navegadores no futuro. Já quando se trata do modelo responsivo, eles se adaptam como uma luva às diferentes telas, requerem mais trabalho para criá-lo e o seu custo também sobe devido ao design. É uma das configurações recomendadas pelo Google. Segundo especialistas, oferece um melhor retorno sobre investimento.
E o uso de plugins? Eles são ideias para sites criados em wordpress. Afinal podem transformar o layout para uma interface mais suave e leve, o que facilita a vida dos usuários que navegam pelos dispositivos móveis. Além de permitir monetizar a sua versão para anúncios também.
Eu tenho um site responsivo, mas não passou no teste mobile-friendly, o que fazer?
Pode acontecer da sua página ter sido moldada para funcionar tranquilamente em dispositivos móveis, mas não consegue passar pelo mobile friendly teste tão bem assim. O que acontece é que, o Googlebot para os dispositivos móveis no caso, não consegue identificar recursos como o CSS e o JavaSript. Ambos são essenciais para dizer se sua page é utilizável ou não para todo smartphone e tablets. Resolver esse problema é simples, com ajuda de um profissional de qualidade com experiência em web sites, ele irá regularizar o site. O aconselhável para os donos dos sites, é permitir que o Googlebot possa rastrear os recursos para uma página. Com isso o algoritmo do Google irá avaliar finalmente se é responsiva.
Meu site pode sumir dos resultados do Google se não for responsivo?
Como já dissemos, mudar seu site para um modelo responsivo é fundamental também como uma estratégia de aumento de visitas. Mas o algoritmo do Google utiliza inúmeras variáveis para identificar e categorizar resultados de uma pesquisa. Mesmo que seu site não ofereça uma boa navegação para o usuário do mobile, se seu conteúdo for de alta qualidade ele terá alguma destaque em um ranking elevado. O que não descaracteriza a necessidade de oferecer a melhor experiência para qualquer tipo de usuário. Inclusive por grande parte navegar por seus celulares no dia a dia. Isso só aponta que a página não ficará completamente encoberta, nem “escondida” dos resultados do Google. A performance apenas apresenta uma queda. Recomenda-se o uso do guia SEO Mobile para ter a certeza de que o Google está rastreando e indexando suas páginas adequadamente, inclusive.
Meu público navega mais em desktop, preciso de um site mobile friendly?
Talvez seja uma impressão errada. Segundo as pesquisas, cada vez mais é o número de pessoas acessando os sites pelo mobile. O motivo? falta de acesso a um computador ou porque não sente que o desktop é tão útil quando realizar todas as atividades pelo smartphone por exemplo. Um site que não esteja adaptado para o mobilegeddon pode achar que esse não é seu público por justamente não vê-lo. O update desse algoritmo deve ser aplicado em todos sites, independente de público ou língua, ou até mesmo proporção de tráfego. É importante se adaptar sempre ao futuro, mesmo que não se identifique com a necessidade atual.
Site responsivo, mobile ou APP?
Seja o que o seu site é capaz de oferecer, se já disponibiliza na versão desktop e também em app, por que não uma versão mobile? A ideia é aproveitar todas as funcionalidades e explorar o máximo da informação à fim de oferecer também todas as experiências para o usuário. É importante entender que ninguém baixa um aplicativo para conhecer um negócio. O público dos apps apesar de estar crescendo, representa apenas 7% dos usuários, que não necessariamente são consumidores natos. Produzir um site mobile friendly vai depender do que você está buscando como estratégia digital. O que seus usuários e consumidores buscam? algo único? qual tipo de produto você vende? informação? um game? uma mídia? entretenimento? Invista em apps mas não descuide de um bom site mobile.

Resumindo
Os investimentos tecnológicos recentes mostram como os dispositivos móveis tem recebido melhorias e tem se tornado também, essencial no dia a dia de qualquer pessoa. Percebemos com isso que tornar um site flexível para que as diversas navegações não sejam prejudicadas, desktop ou mobile, é tornar também seu site visto mais vezes por públicos diferentes. Por isso, separamos alguns pontos resumidos de como adaptá-lo:
1 – Observe se o texto de suas páginas tem boa leitura. Se é grande o suficiente para que a maioria das pessoas possam ler sem muito esforço dentro de seus aparelhos, smartphones ou tablets.
2 – Evite utilizar qualquer tipo de conteúdo que precise do plugin Adobe Flash Player. Qualquer outro tipo de animação ou vídeo, confirme se dá uma boa visualização e carregamento na versão mobile.
3 – Um bom site se ajusta em tamanho. Ou seja, ele demora tanto para carregar e abrir suas abas, provavelmente não está adaptado para um site responsivo.
4 – Redirecionamento para mobile? é uma prática desencorajada por muitos por não ser bem vista pelo dispositivo de buscas.